
Code thay đổi màu sắc trạng thái đơn hàng trong woocommerce
Tính Năng
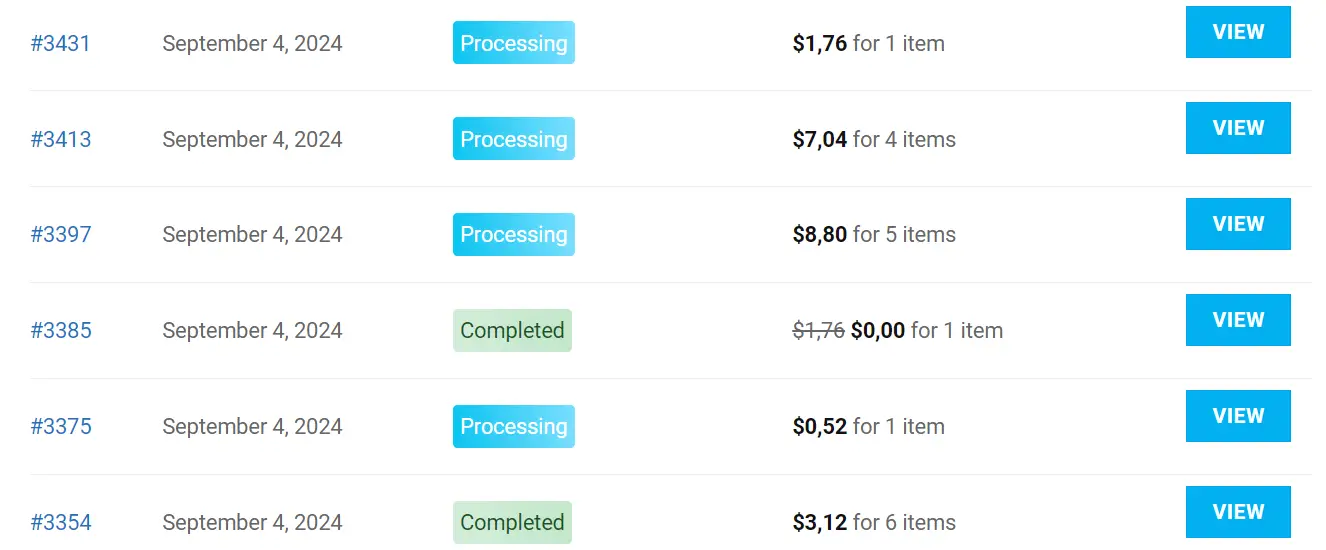
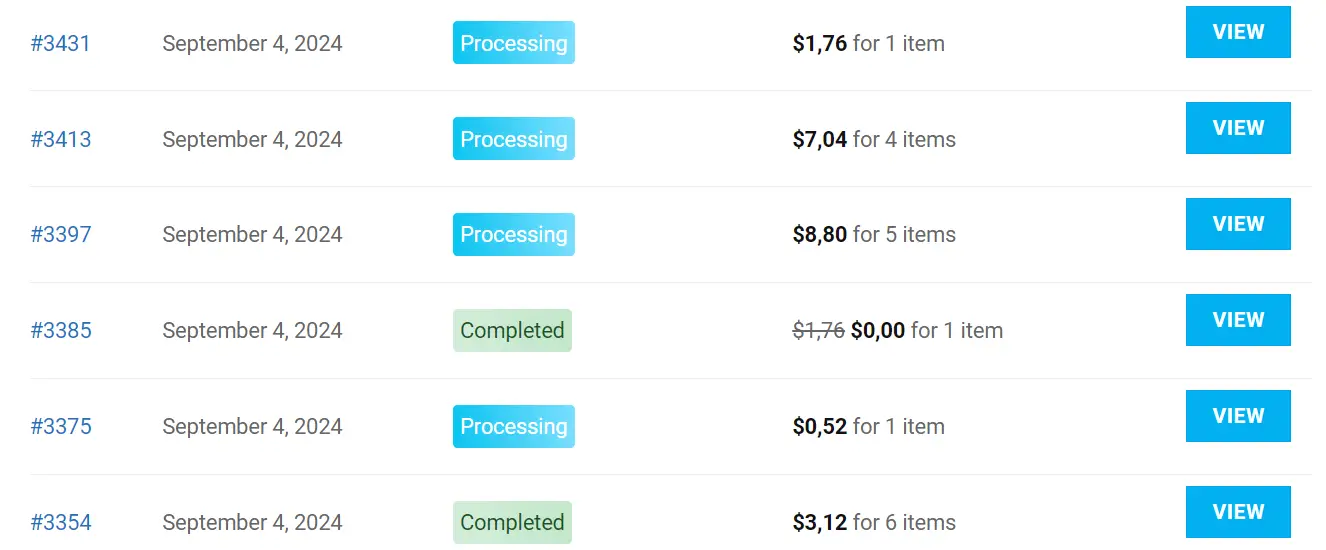
Đoạn mã này tùy chỉnh cột hiển thị trạng thái đơn hàng trong trang “Tài khoản của tôi” (My Account) trên WooCommerce. Nó hiển thị trạng thái của từng đơn hàng có thể thay đổi màu sắc theo từng trạng thái đơn hàng.
Code Triển Khai
Bạn dán đoạn code này ở function.php
add_action('woocommerce_my_account_my_orders_column_order-status', 'hvk_order_status_custom_color', 10, 1);
function hvk_order_status_custom_color($order) {
$status = wc_get_order_status_name($order->get_status());
$class = '';
switch ($order->get_status()) {
case 'pending':
$class = 'status-pending-payment';
break;
case 'processing':
$class = 'status-processing';
break;
case 'on-hold':
$class = 'status-on-hold';
break;
case 'completed':
$class = 'status-completed';
break;
case 'cancelled':
$class = 'status-cancelled';
break;
case 'refunded':
$class = 'status-refunded';
break;
case 'failed':
$class = 'status-failed';
break;
}
echo '<span class="' . esc_attr($class) . '">' . esc_html($status) . '</span>';
}
Code Css, các bạn thêm css này ở custom css nhé!
/* thay màu order */
.status-pending-payment {
background: linear-gradient(to right, #f8d7da, #f5c6cb);
color: #721c24;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
.status-processing {
background: linear-gradient(to right, #0cc5f2, #7bdfff);
color: #ffffff;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
.status-on-hold {
background: linear-gradient(to right, #cce5ff, #b8daff);
color: #004085;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
.status-completed {
background: linear-gradient(to right, #d4edda, #c3e6cb);
color: #155724;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
.status-cancelled {
background: linear-gradient(to right, #da0619, #df1026);
color: #ffffff;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
.status-refunded {
background: linear-gradient(to right, #e2e3e5, #c6c8ca);
color: #6c757d;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
.status-failed {
background: linear-gradient(to right, #f8d7da, #f5c6cb);
color: #721c24;
padding: 5px;
border-radius: 3px;
display: inline-block;
}
Hình ảnh kế quả

73 lượt xem | 1 bình luận
Đề xuất cho bạn




Bài viết hay quá. cảm ơn bro nè