
Thủ thuật thay đổi màu sắc Tabbar trình duyệt Web trên di động
Cách thực hiện
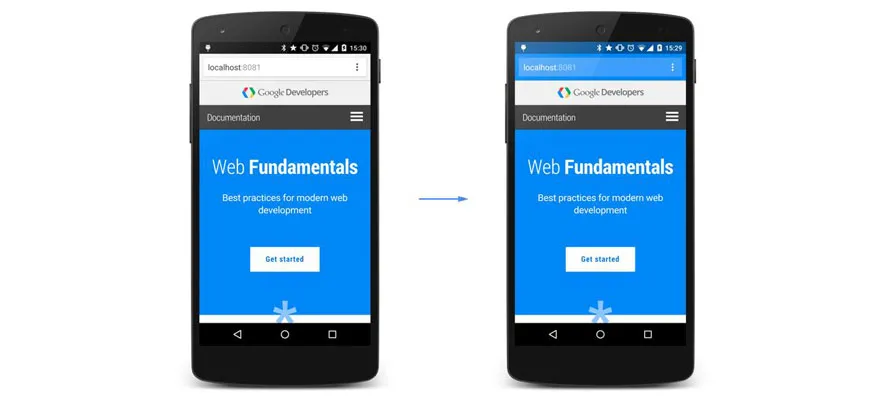
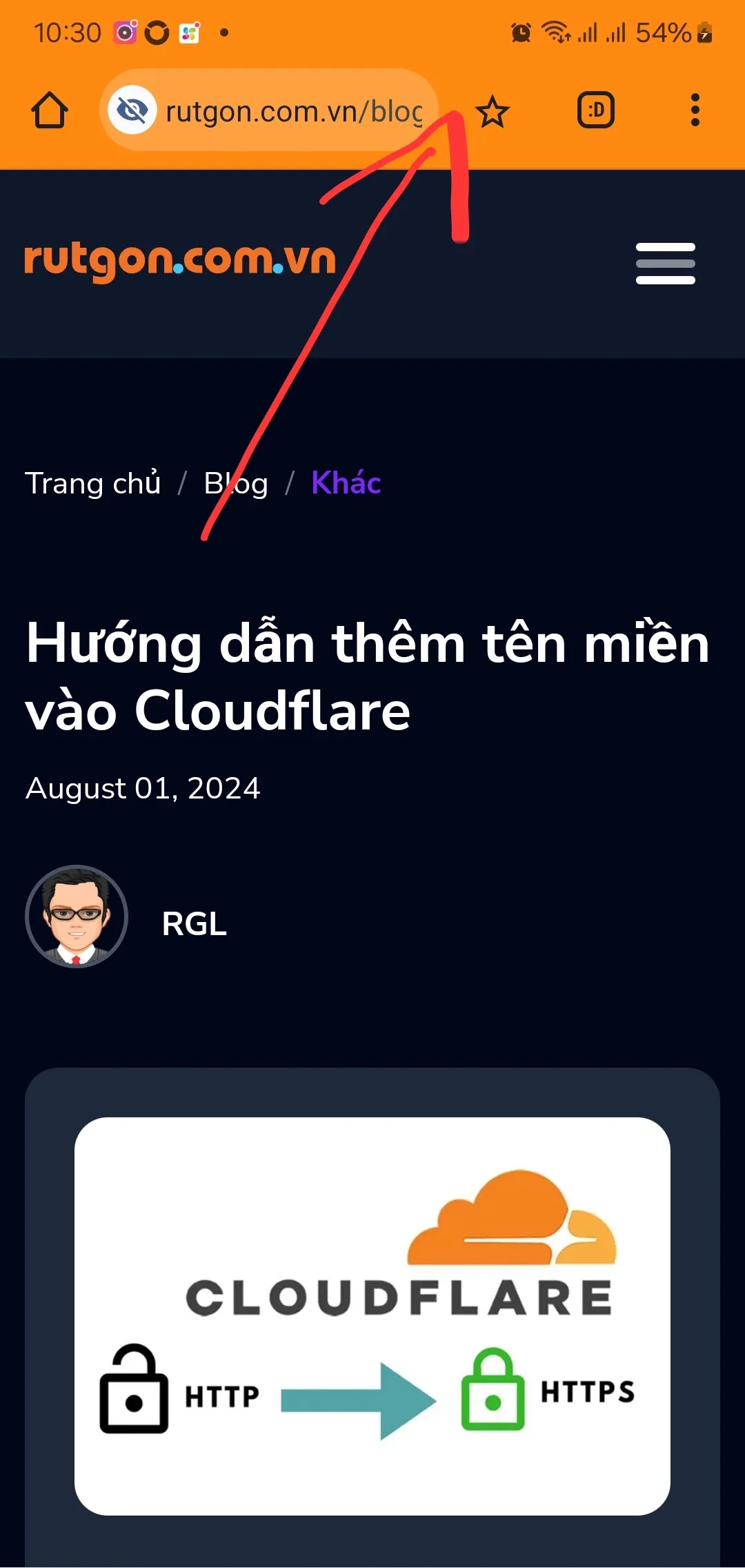
Để thay đổi màu sắc tab bar của các trình duyệt web thông dụng trên mobile như Chrome trên Mobile, … chèn đoạn mã sau vào giữa phần thẻ <head></head> (thay #ff8911 bằng mã màu sắc của bạn)
<meta name="theme-color" content="#ff8911">Lưu và truy cập website sẽ thấy màu sắc tab-bar đã được thay đổi

Tương thích nhiều trình duyệt
Để tương thích nhiều trình duyệt web hơn, có thể thêm đầy đủ các thẻ meta sau:
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#ff8911"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#ff8911"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#ff8911">
Lưu ý
Nếu bạn đang sử dụng theme Flatsome, bạn chỉ cần thêm dòng code trên vào phần Flatsome > Advanced > Global Settings > Header Scripts để áp dụng thay đổi.
Kết
Lợi ích của thay đổi màu sắc trên thanh tab bar của trình duyệt web giúp đồng bộ giao diện, nâng cao tính nhận dạng thương hiệu và tạo sự thú vị cho người dùng. Hy vọng bài viết này đã giúp bạn tìm hiểu làm thế nào để thay đổi màu của thanh địa chỉ website trên mobile hay trình duyệt di động để phù hợp với Website của bạn.




Đã cài và thành công, cảm ơn ad
Đã cài và thành công, cảm ơn ad
oke bác nè
Mình có add vào mà ko thấy có kết quả đổi màu á bạn
Mình có add vào mà ko thấy có kết quả đổi màu á bạn
Trên mobile thôi bạn.
Hữu ích
Hữu ích
dứt luôn về web chưa?
dứt luôn về web chưa?
Đã dứt cho khách rồi
Đã lên bài quá víp anh, chắc em cũng phải add cái này vào Học Mò
Đã lên bài quá víp anh, chắc em cũng phải add cái này vào Học Mò
Thủ thuật này đơn giản, nhưng lại ít người sử dụng
Thủ thuật này đơn giản, nhưng lại ít người sử dụng
Trước em có xài bên caodem mà viết Foxtheme thì em cũng ko nhớ để thêm vào, chắc h thêm vào wp head ở add code được rồi. kaka